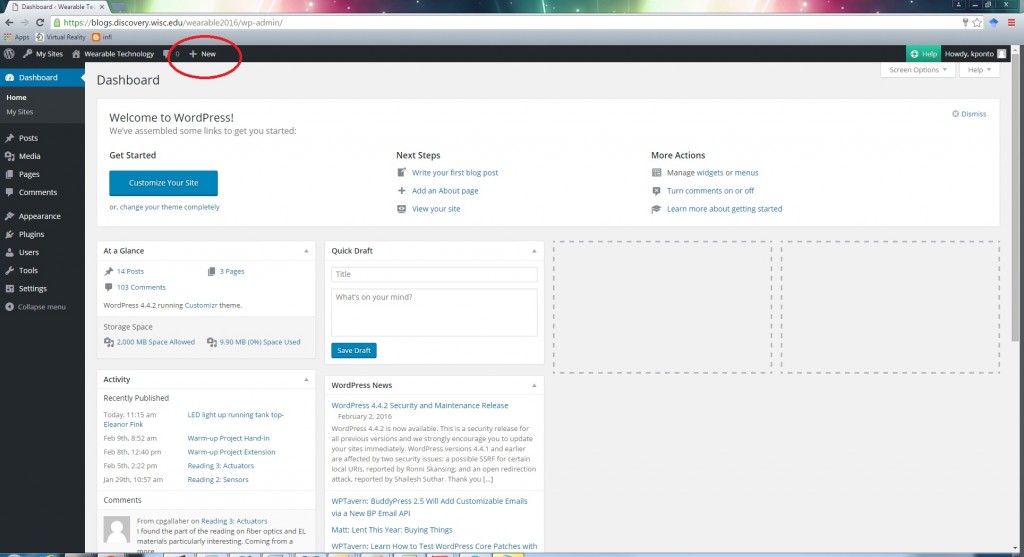
If you feel like sharing your makecode examples, you can actually embed them into a blog post.
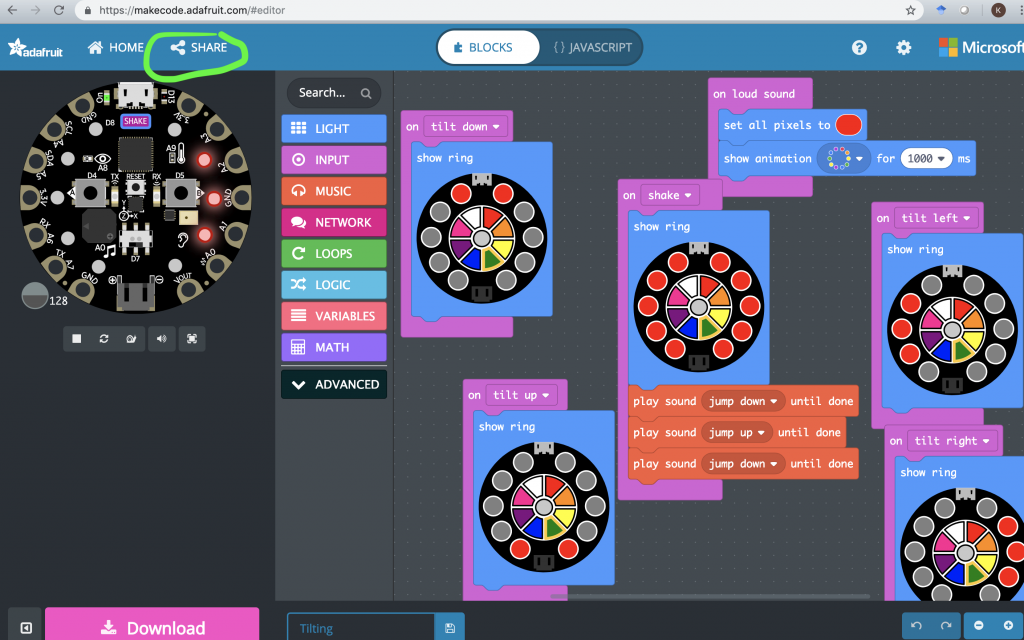
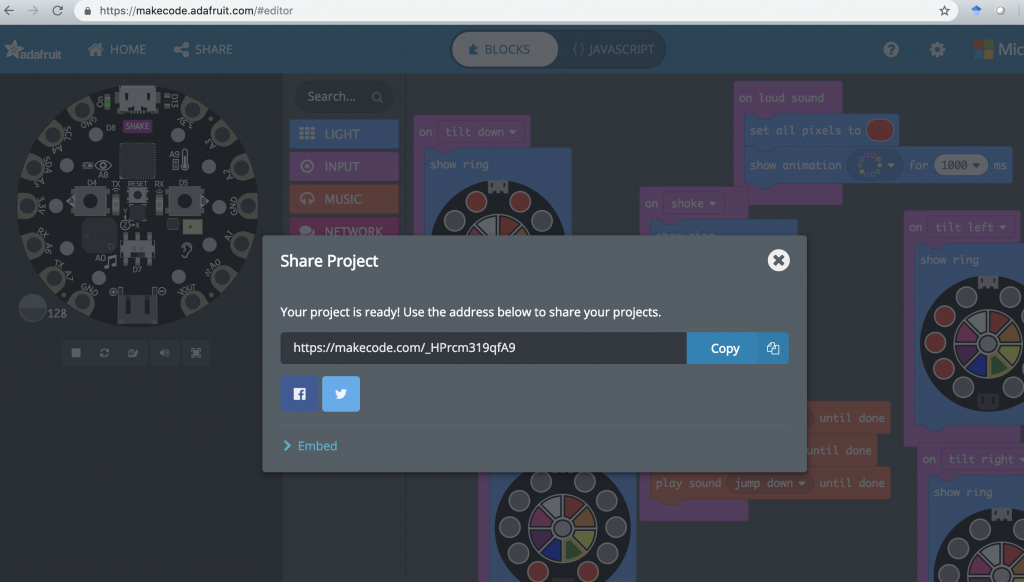
Click choose to share your project

After you choose to publish, you will see this screen

The trick is to grab the embed code for either the Code, Editor or Simulator. See examples of how these look below.

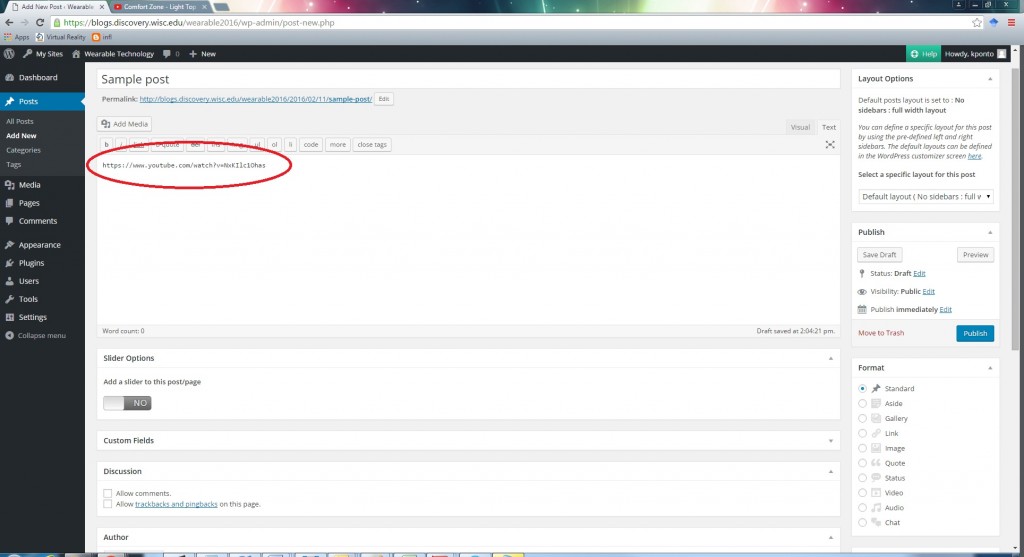
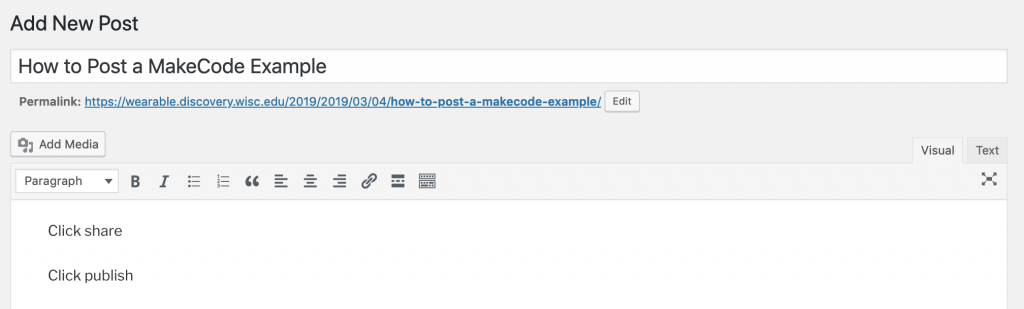
Next go to the course blog, and in your post switch from the Visual editor to the Text editor.
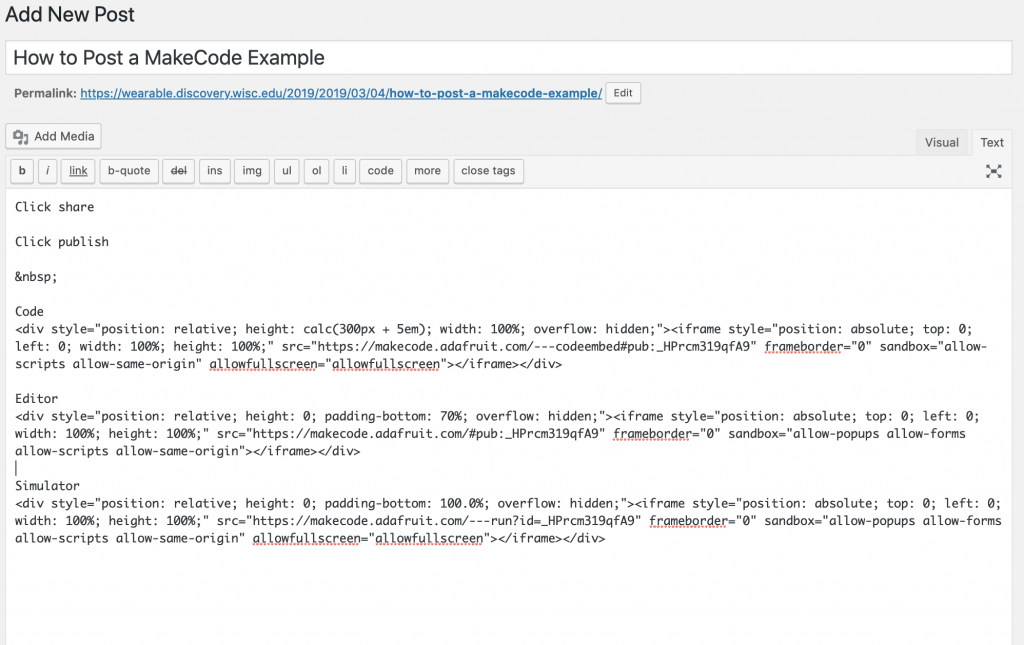
In the Text editor, past the embed codes from make code

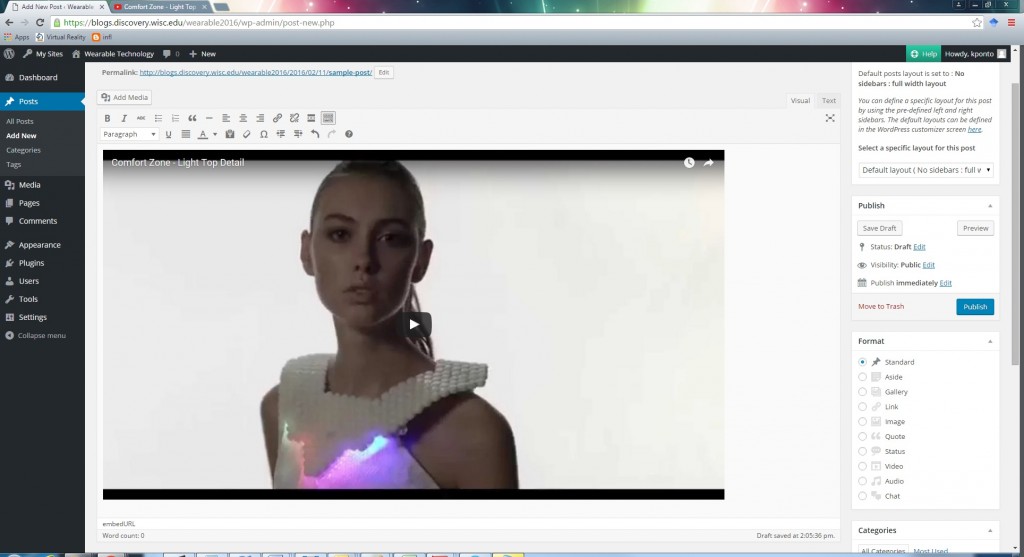
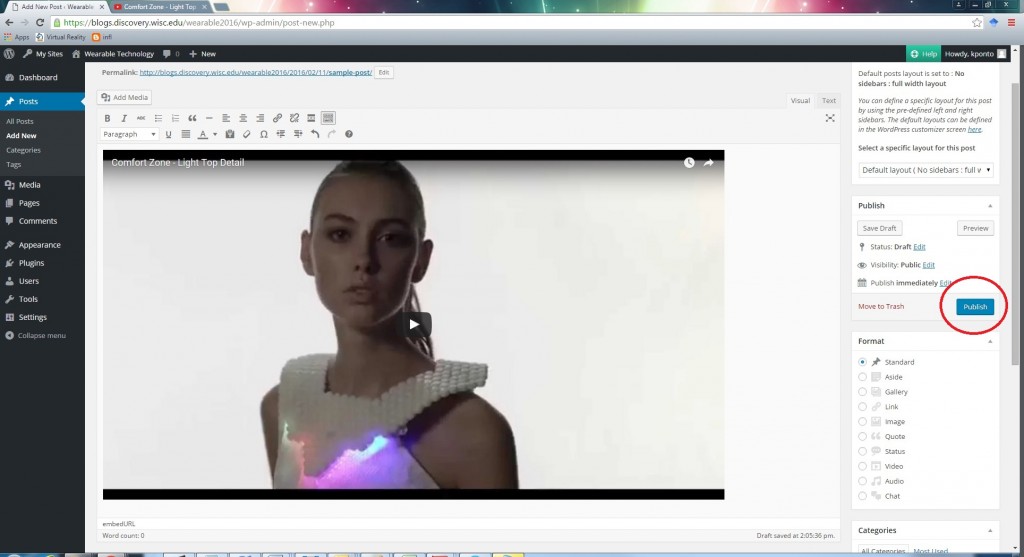
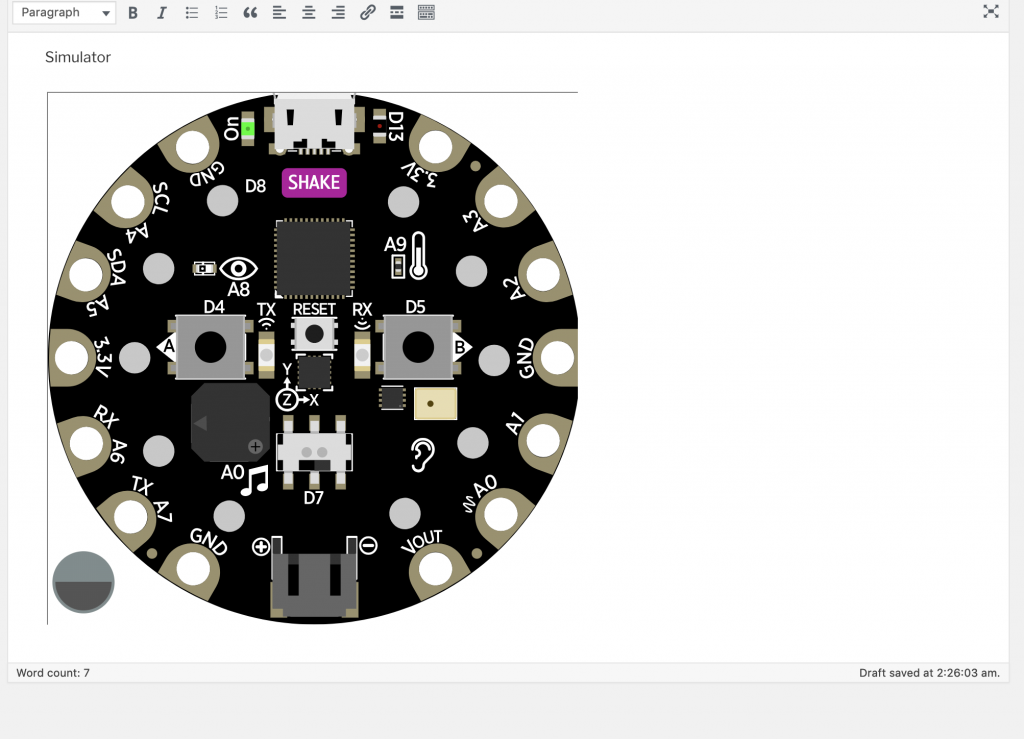
When you go back to the Visual editor, the project should now load interactively

See below for how these various embed codes are realized.
Code
Editor
Simulator